如何一键批量无损压缩产品图片
说是无损,其实只是压缩前后我们肉眼感到的变化最小,比如一个1M的图片,压缩完成了100K,但是我们肉眼看起来两张图几乎没有区别,同时网站的打开速度提高了,这样我们的目的就达到了。
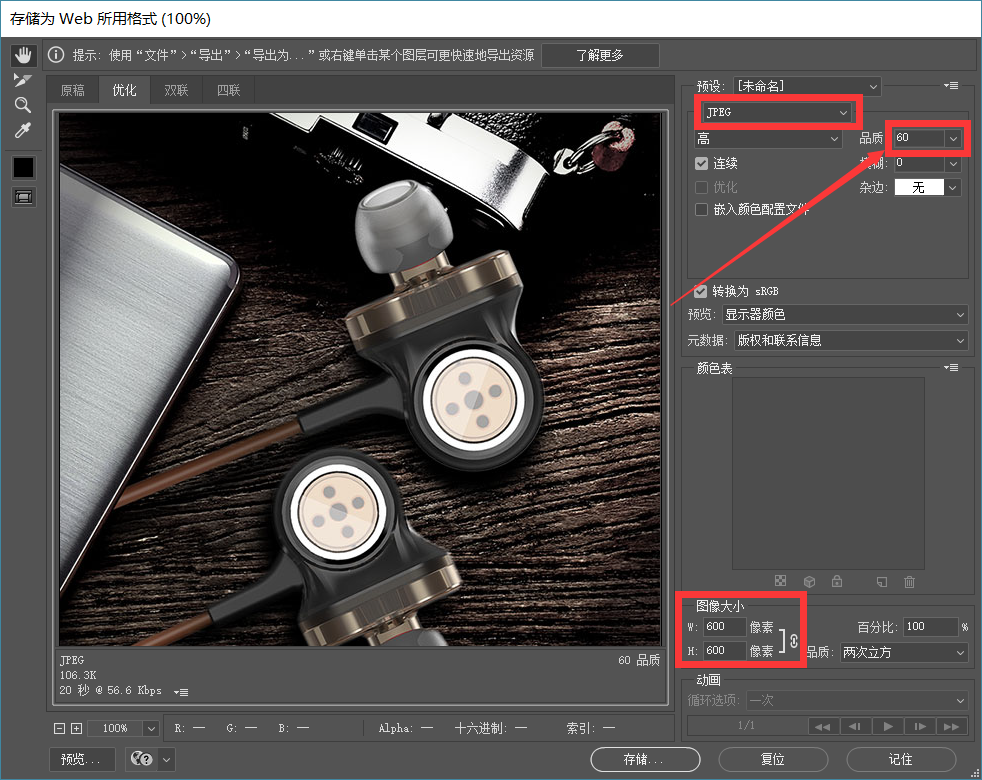
那么如何压缩呢?熟悉PS的朋友都知道,编辑完一张图片以后,同时按CTRL+SHIFT+ALT+S会弹出存储为web所用格式对话框:

需要修改的是红框里的内容,图片格式jpeg,品质我这里选的60,如果是主要投放移动端,60就够了。如果感觉pc端看图片不是很精细,可以选择80,70都行,相应的图片大小也会上升。然后选择图像大小,我一般放移动端的话就宽度设置600,完全够用,毕竟速度还是第一位,这样压缩出来的图片最小。最后点存储就行了,那么我们来看看效果:


左边是压缩前,大小574K;右边是压缩后,大小107K。怎么样,是不是肉眼看不出来区别,但是图片压缩了5倍。
那么问题来了,如果我们每天都要传大量的图片,那么一张一张点开处理就显得太费时间了,photoshop自带了批处理功能,可以极大的提高我们的效率。
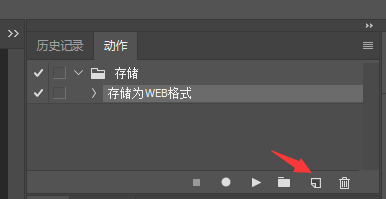
首先打开ps,在动作这里选新建

然后就可以录制接下来的动作,先调整图片大小,然后按照刚才讲的保存为web格式,调好参数保存即可。
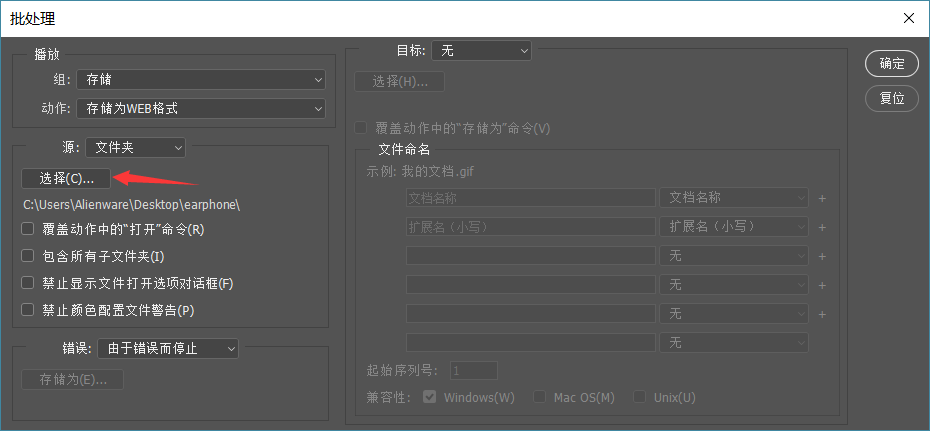
最后打开 文件>自动>批处理

按照上图所示设置,点选择打开需要处理的图片的文件夹,然后确定,就等着ps自动帮我们处理吧。
这样以后只需要点开批处理然后选择文件夹,就可以用Photoshop一键批量压缩图片了,是不是节省了很多时间?
如果觉得有用,点个赞吧~

shinebay
2018年6月6日 下午5:07
https://www.picdiet.com/zh-cn
完爆所有压缩工具
chriwj
2018年12月24日 下午11:11
说得简单,如果是小白还是别用picdiet,什么使用教程都没有,客服没有,找不到商家,退不了款。说什么集成到网站,也没个说明怎么集成。花钱买教训,没有售后的东西都是忽悠。
liko
2019年7月29日 上午11:53
这个方法不错。发给了美工看了。
kevin
2018年12月25日 上午11:06
photoshop这个功能很赞,除了可以批量压缩图片还可以批量完成其他任务。
华子
2020年3月16日 下午10:50
有用 这两天准备试试